It doesn't have to be complicated
Current focus: simple solutions, simple architectures, the modern monolith, cross-browser extensions, cross-platform desktop applications and in general projects that encourage competency, ownership, and personal agency.
Over the last few years, I've been particularly interested in developer enablement and design-led 0-1 solutions for web and browser extensions. How can a user (and developer) go from idea to production in a fast but sustainable way without sacrificing design and aesthetics?
Ongoing
-

 picchat.ai
A cross-platform desktop app that lets you generate, edit,
fine-tune, curate, share and save images that inspire your
creativity.
picchat.ai
A cross-platform desktop app that lets you generate, edit,
fine-tune, curate, share and save images that inspire your
creativity.
Built with: Electron + Vite + React + TypeScript + ai- Electron + Vite + React + TypeScript + OpenAI API
-
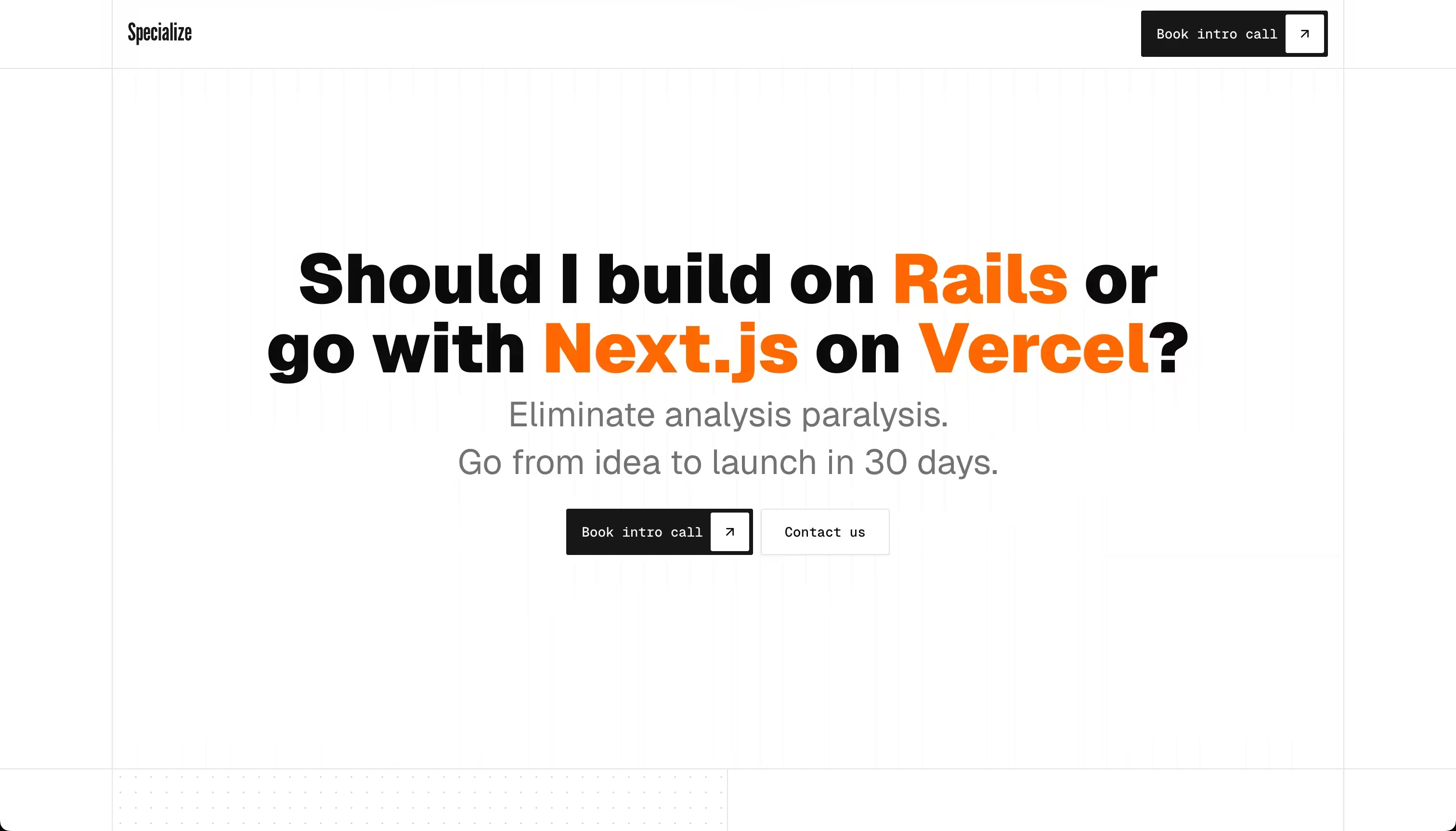
specialize.studio

 Specialize.studio
Specialize Studio is a product development partner for early product
teams, solo founders, designers, and agencies going from
zero-to-one. Building B2B, B2C SaaS and AI products on two
opinionated stacks:
Specialize.studio
Specialize Studio is a product development partner for early product
teams, solo founders, designers, and agencies going from
zero-to-one. Building B2B, B2C SaaS and AI products on two
opinionated stacks:
- Modern Monolith (Rails + Inertia.js + Vite / React / TS)
- Modern Serverless (Next.js + Vercel + Supabase) and
-
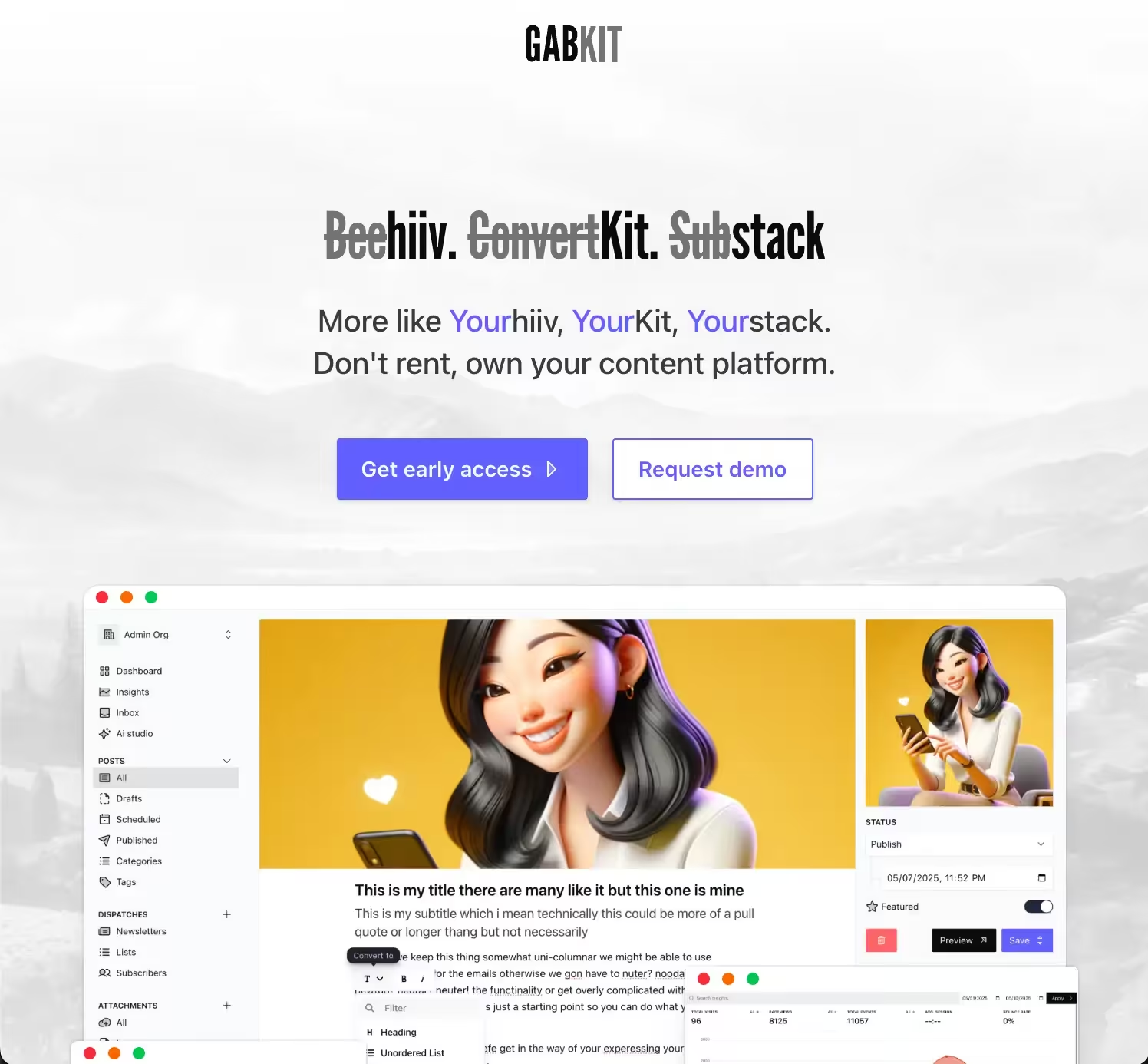
gabkit.com

Gabkit.com GabKit is a creator and content platform starter kit built with
Ruby on Rails, the framework optimized for happiness and scales with youfrom HELLO WORLD to IPO. Build your business on a solid foundation and own everything:your brand, your list, your profits, your future. -

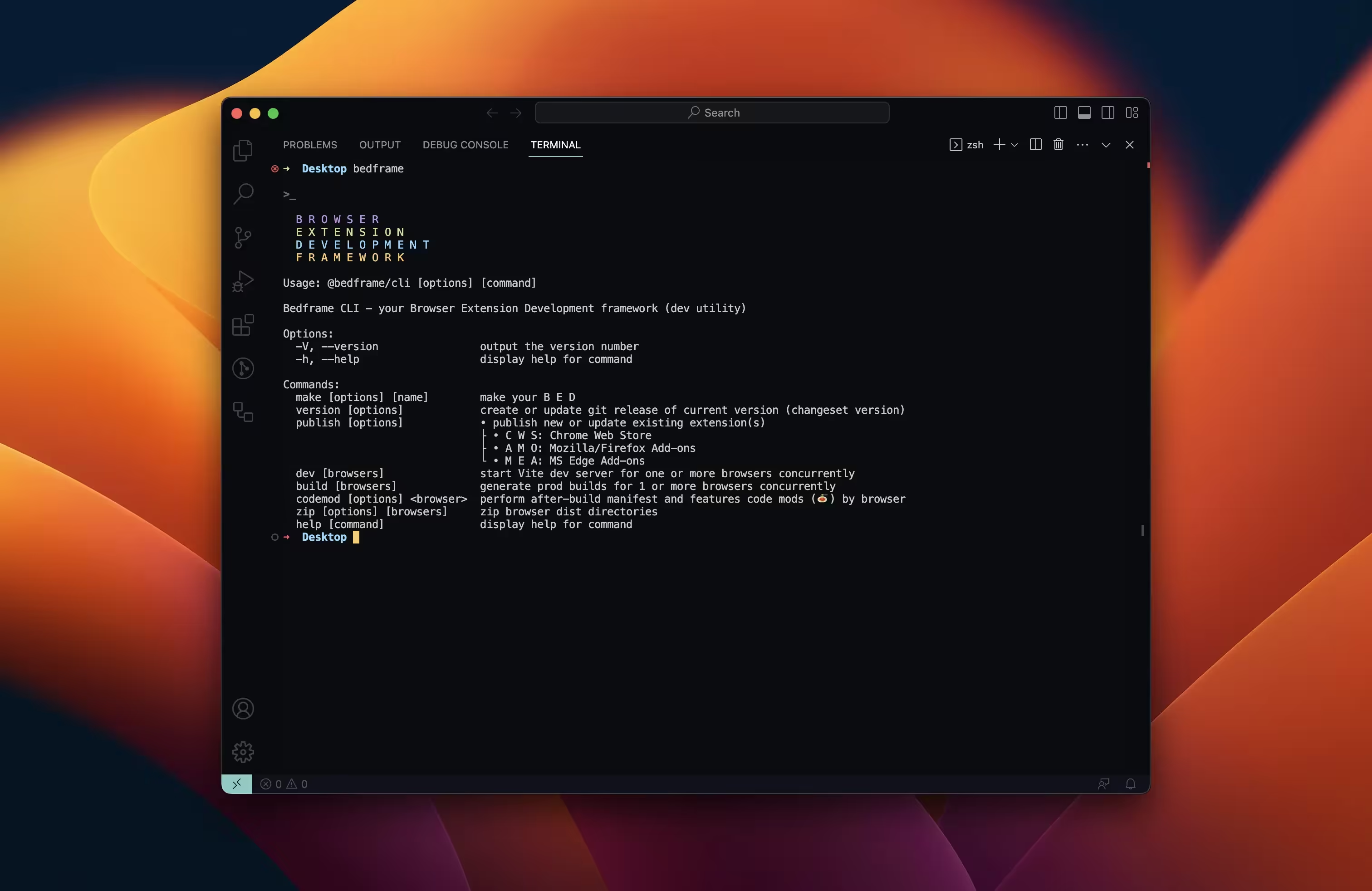
Bedframe.dev
Browser Extension Development Framework— Ship prod-ready, cross-browser extensions with Vite + React. Bedframe is an open source Vite/TypeScript framework that gives you an opinionated, repeatable approach, tooling, and workflows optimized for shipping prod-ready extensions to all modern browsers. It's a "framework" as in, a way of doing things.- @bedframe/cli — Node.js + TypeScript
- @bedframe/core — Node.js + TypeScript
- create-bedframe — Node.js + TypeScript
- Templates — Vite + React / Vue / Svelte / etc + TypeScript
-
RISKit.dev
Rails Inertia Starter Kit— It doesn't have to be complicated; just build a monolith! Combining theHELLO WORLD to IPOethos of Ruby on Rails with the speed and versatility of Vite, RISKit is a great starting point for the modern monolith.- Backend — Ruby on Rails 8 + Postgres/SQLite + Solid trifecta
- Frontend — Inertia.js + Vite + React + TypeScript + Tailwind + shadcn/ui
I'm always interested in meeting and hearing from like-minded people so if you find any of this interesting, are working in the same areas, would like to collaborate or just say hi, do reach out!
